Web的前端开发,主要以调试HTML、CSS、JavaScript为主,浏览器建议选择扩展性强大的Firfox,它的插件不是一般地丰富,下面介绍的Web标准化之前端开发常用工具就是Firefox的插件。
1、Firebug
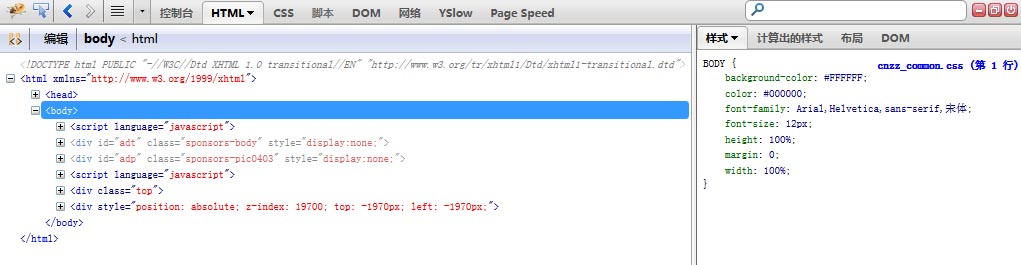
Firebug是Firfox中的五星级推荐级别的插件,它的受欢迎程度可见一斑。这款插件整合了查看HTML结构及样式、实时编辑等功能,是开发HTML、CSS、JavaScript的利器。有了它,我们可以网页的HTML、CSS、JavaScript进行实时的编辑、调试和监控。大家可以拿自己的网站感兴趣的网站,用这个工具来分析,慢慢上手。看下它的庐山真面目吧:
(点击图片查看大图)
2、Page Speed
下载地址:http://code.google.com/speed/page-speed/download.html
什么是 Page Speed?
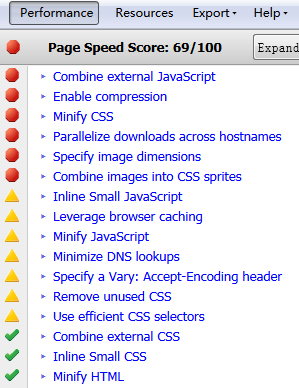
Page Speed 是开源 Firefox/Firebug 插件。网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。

Page Speed 能自动优化网站图像,提供能直接用于网站中的压缩图片。该工具还能识别失效的JavaScript和CSS,清理这些无效的文件将减少用户等待网页加载的时间。
3、Yslow
下载地址:http://developer.yahoo.com/yslow/
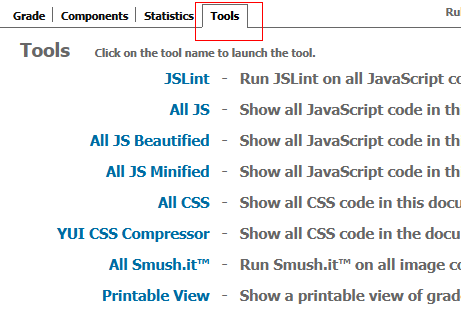
Yslow 是Yahoo Developre Network开发的集成于Firebug的插件。它的独特之处不仅在于分布网站,而且为每一个规则生成一则整体的报告,具体到每个可能的优化之处,Yslow都列出具体的修改意见。

更贴心的是Yslow还提供了一系列辅助工具,对页面的脚本、CSS以及图片进行更细致的优化。

服务器优化方法一:使用内容分发网络
内容分发网络(Content delivery network或Content distribution network,常简写成CDN)是指一种透过互联网互相连接的电脑网络系统,提供高效能、可扩展性、及低成本的网络将内容传递给使用者。
抱歉,先来了段概念,这是抄的维基上的定义,哈哈,想看原文来这里:内容分发网络。
简单点是这样,虽然现在的光缆呀光纤呀神马的大大提升了传输速度,但空间的距离还是会增加服务器的响应时间,谷歌离开大陆搬到香港,谷歌的搜索响应时间就有轻微的影响,这个大家有时能感觉出来。毕竟传输距离长了,信号传输过程中的路由节点等因素会消耗时间,内容分发网络是很好地解决这个问题的方法。
CDN由一系列分散到各个不同地理位置上的Web服务器组成,目的在于提高网站内容的传输速度,然后根据用户与服务器的空间距离来选择向用户传输内容的服务器。其中网站的静态内容是优先考虑采用此方式的。一般情况下,在终端用户听响应时间中,有 80%-90%的时间用于下载图像、CSS、JS等页面内容。把这部分内容分布式存放后,能有效地缩短服务器的响应时间。
当然,CDN的成本比较高,一般的个人网站和企业站承受不了这个负担。不过随着目标客户的扩大和业务的全球化,当网络公司发展到一定规模,CDN就成为实现快速响应所必需的方案了。Yahoo!就是这项技术的受益者,它把网站静态内容转移到CDN上后,大约平均节省了终端用户20%左右的响应时间,效果比较理想。
服务器优化方法二:合理的缓存机制
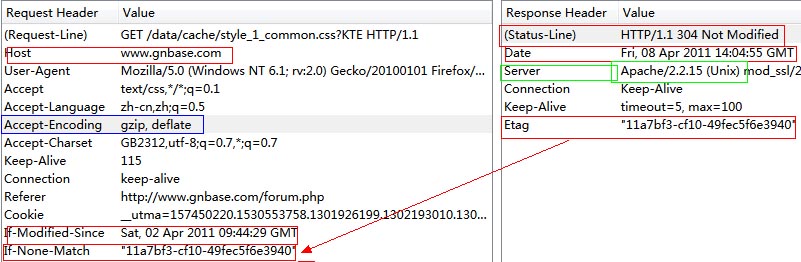
浏览器和代理服务器使用缓存来降低HTTP请求的大小和次数以加快页面的访问速度,Web服务器在HTTP响应中使用Expires文件头来告诉客户端内容需要保存多久。如下面光年论坛的HTTP信息,它告诉浏览器这个响应到2011年5月7日才过期:
(点击图片查看大图)
上面是我浏览器访问光年论坛时返回的HTTP头信息。从上图可以看出光年论坛使用的是Apache服务器,并且使用了Entity Tags(ETag,实体标签)。ETag的主要作用就是辨别服务器端的资源是否发生了变化,示例代码如下:
| HTTP/1.1 200 OKLast-Moddified:Sat, 07 May 2011 16:18:36 GMT
ETag:”11a7bf3-cf10-49fec5f6e3940″ Content-Length:1210 |
上述HTTP头信息表示,当客户端对服务器的某个文件发起请求时,服务器会根据一些标识信息为文件生成唯一的识别码:11a7bf3-cf10-49fec5f6e3940。当客户端再次请求该文件时,会通过 If-Match或者If-None-Match这个条件判断请求来验证资源是否更改。代码如下:
| GET /forum.php HTTP/1.1Host www.gnbase.com
If-Modified-Since Sat, 02 Apr 2011 09:44:29 GMT If-None-Match “11a7bf3-cf10-49fec5f6e3940″ HTTP/1.1 304 Not Modified |
如果ETag匹配,服务器就会返回一个304代码,这样浏览器端就会请求ETag发生变化的文件,减少浏览器端数据的流量,加快浏览器的反应速度,更重要的是,减轻了服务器的压力。
服务器优化方法三:Gzip压缩文件内容
CDN解决了传输距离的问题,缓存机制降低了请求的次数,而对传输内容进行压缩,则是更直接地降低响应时间的方式。
Gzip是目前最流行的也是最有效的压缩方式,另外一种压缩格式是deflate,不过它的使用范围有限,效果也稍逊色。使用Gzip压缩所有可能的文件类型是减少文件大小,增加用户体验简单且有效的方式。
从HTTP1.1始,Web客户端默认支持HTTP请求中有Accept-Encoding (见上图)文件头的压缩格式:
Accept-Encoding gzip, deflate
Gzip可以减少大约70%的响应规模,目前约有90%通过浏览器传输的互联网交换支持Gzip格式。一般的Web服务器只压缩HTML文档,我们可以用其他辅助工具对JS脚本和CSS进行压缩。同时,像图片和PDF文件已经压缩过了,故不必再进行Gzip压缩。
服务器优化方法四:减少DNS查找次数
当我们在浏览器里输入:www.gnbase.com 这个域名时,域名系统(DNS)会把它解析成对应的IP。当然这个过程是需要大约20-120ms的时间,在这个过程中浏览器只能等待,直止DNS解析完毕。见下图:
(点击图片查看大图)
DNS解析是必需的,从高级脚本到细小的图标,页面上的每个资源都要做DNS解析,众生平等的概念在这里体现的非常充分。一个资源要20ms,15个资源就要300ms。那么如何才能有效的减少这种重复性动作呢?一个方法是缓存DNS,浏览器是自己来控制DNS缓存的,比如IE对DNS默认的DNS查找记录缓存时间为半小时,可通过修改注册表键值DNSCacheTimeout来改变它;Firefox对DNS的查找缓存时间为1小时,它在配置文件中的选项为network.dnsCacheExpiration。
第二种方式就是减少页面中出现的主机名的数量。因为缓存机制只对已经访问过且在缓存范围内的客户端有效,而减少主机名的数量才是最有效的DNS查找次数的方式。通常可采用页面中的静态资源文件使用相对路径的试为减少页面中的主机名。
[ad1]
[ad0]

If you’re reading this, you’re all set, prander!