用户对产品的功能和体验要求越来越高,产品设计也在以惊人的速度发生改变。即便你不是一个趋势追随者,但意识和了解到行业的变化仍是极为重要的。
2017 已至,设计趋势又将如何?
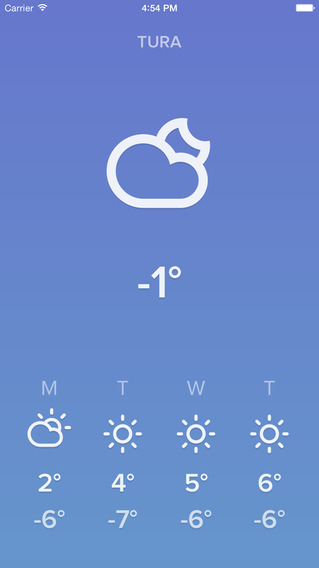
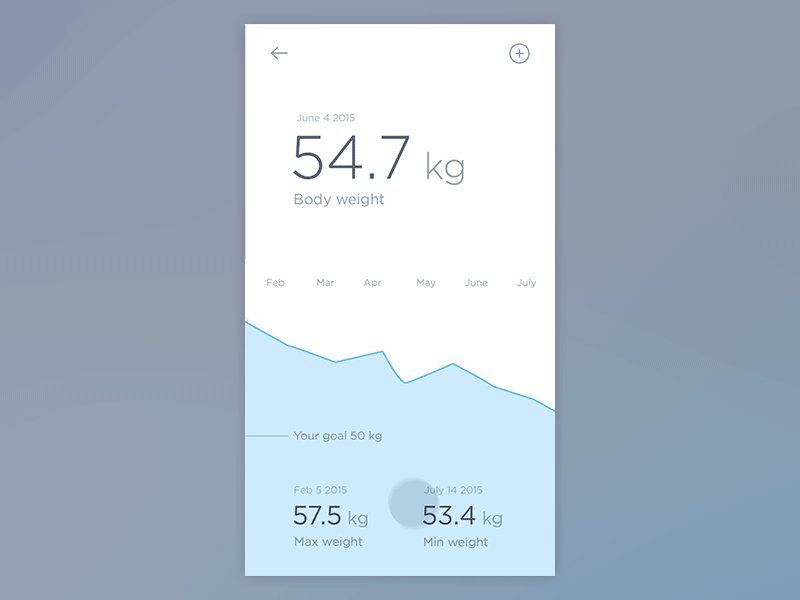
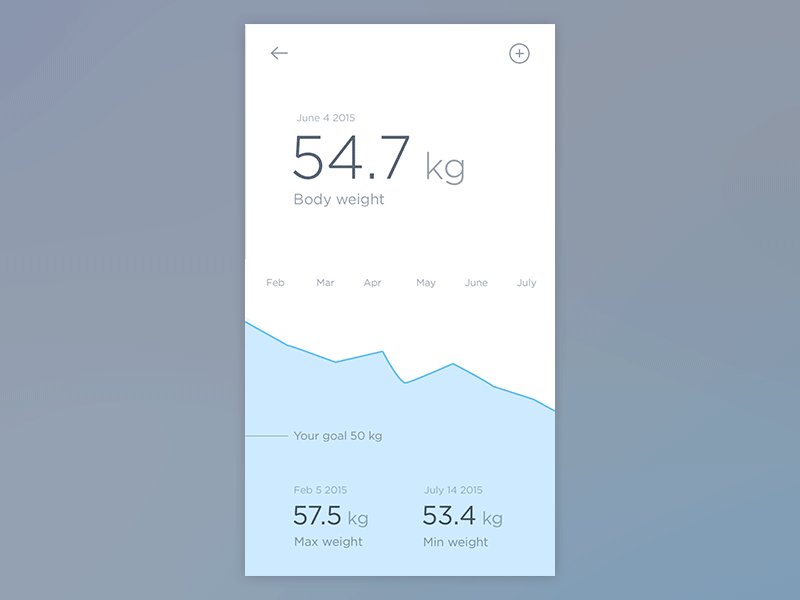
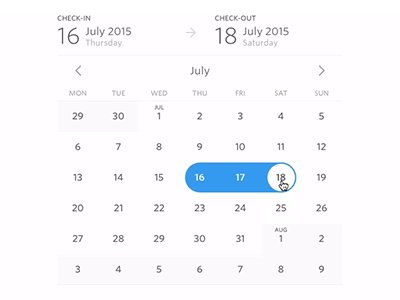
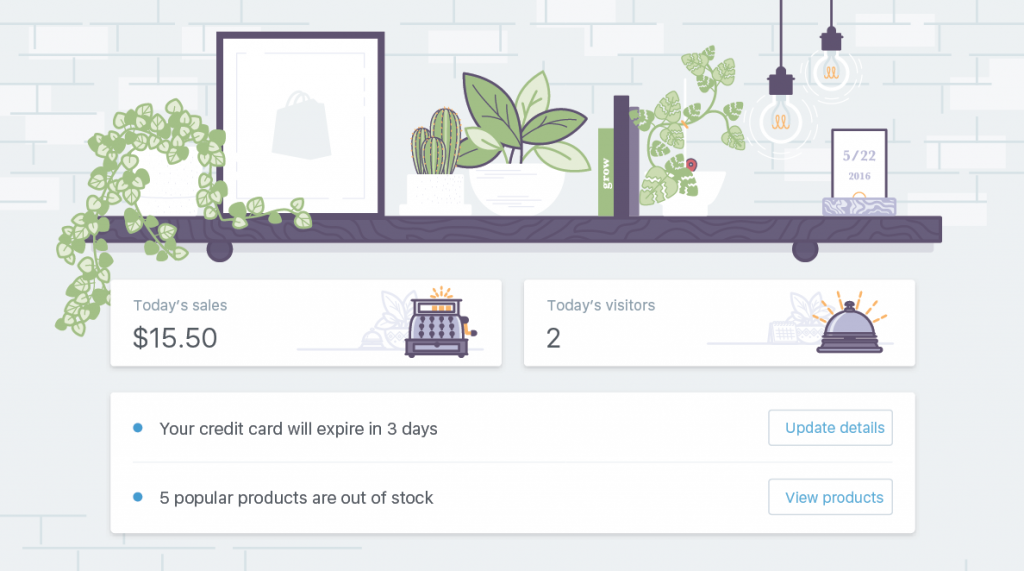
1、极简主义
2017年,将继续使用最少的布局,“complexion reduction”风格会被更为重视。 极简主义的设计旨在通过清晰的视觉交流来解决用户的问题,以此让用户更多的关注内容,而不是 UI。
简单的用户界面结合强大的可用性,会真正令用户印象深刻。一个简单易用的应用也能更好地进行传播。
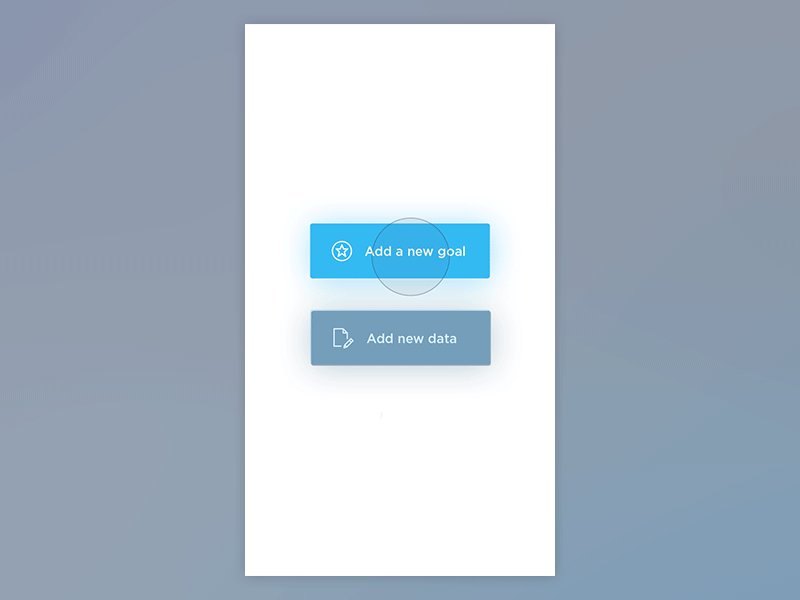
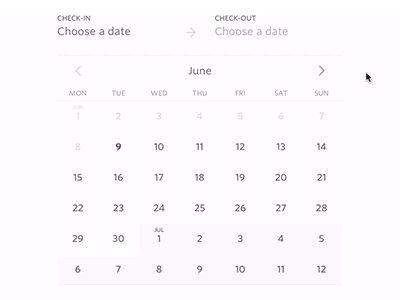
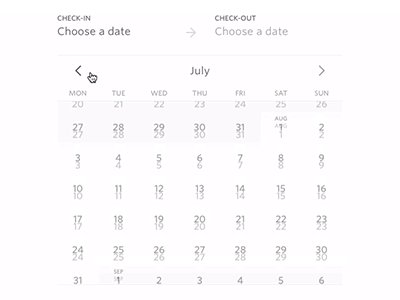
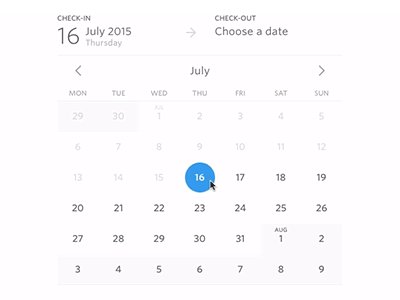
2、更多微交互
2016年网上经常能看到关于微交互的话题,它们将继续成为2017年的趋势。微交互,通常以微妙的动画的形式,在用户体验设计中发挥重要作用,特别是在移动设备上。
微交互通过传达状态和变化,吸引用户关注某些区域,并为完成的行动提供反馈,帮助创造难忘的体验。
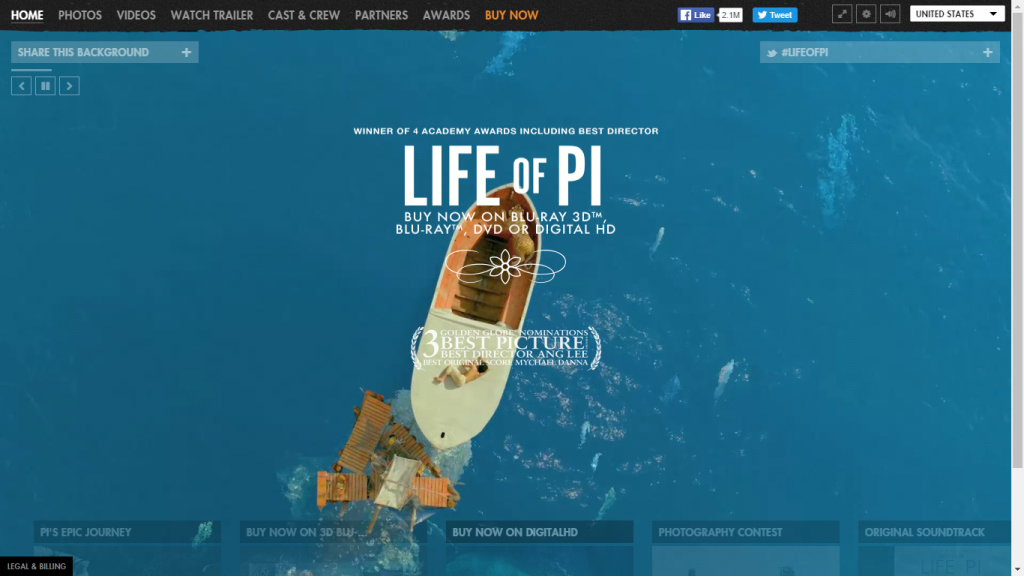
3、视频才是王道
视觉被认为是所有人类感官中最强的。 图像长期以来一直是用户界面设计的主要元素,它的成功慢慢为其自然的继承者 – 视频,铺平了道路。 如果说一张图片描绘了一千个字,那一个视频则是图片的十倍,因为它是动态的。
视频能抓住用户的眼球,并作为一种视觉叙事手段放大。当它用作主页背景时,能从一开始就吸引住用户。
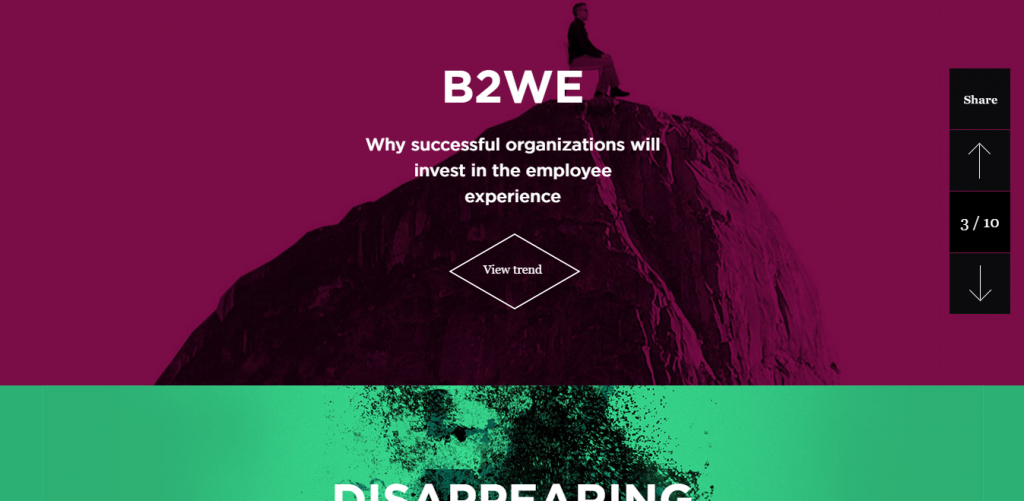
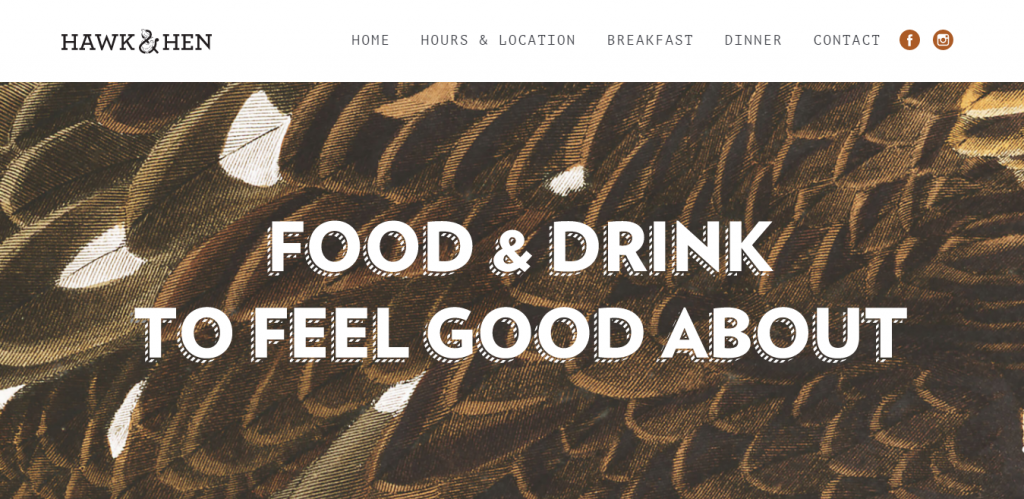
4、丰富的颜色和戏剧性的排版
丰富的色调已经在用户界面不断增加,2017年充满活力的色调将使界面更明亮。用户将看到更多生动的色调,双色调和粗体渐变UI。
类似于色彩的原创、排版等工具将愈加流行,它们能唤起用户情绪并建立一个有个性的产品。 排版不只是为了阅读,它还做陈述。使用排版你可以创造更引人注目的布局。
5、定制插图
插图因为比传统图像更个性化,会很快成为流行的替代品。 他们创造视觉语言,真正捕捉品牌或产品的个性。
插图还给设计师更多的创作自由。
6、长滚动和视差技术
长滚动/无限滚动将成为网站的标准。这种技术能很好地将PC页面转化至移动端浏览(较小的屏幕意味着更多的滚动,适用于触摸控制),有助于用户在单个滑动中快速浏览大量内容而不中断。
此外,我们将看到更多的网站使用视差滚动。视差技术允许前景和背景内容以不同的速度滚动,创建深度错觉。 视差,如果做得很好,会有一种视觉冲击 – 它拎出屏幕上的元素,并创建一个动态的3D效果。 它允许设计师使用图形元素有效地讲故事。
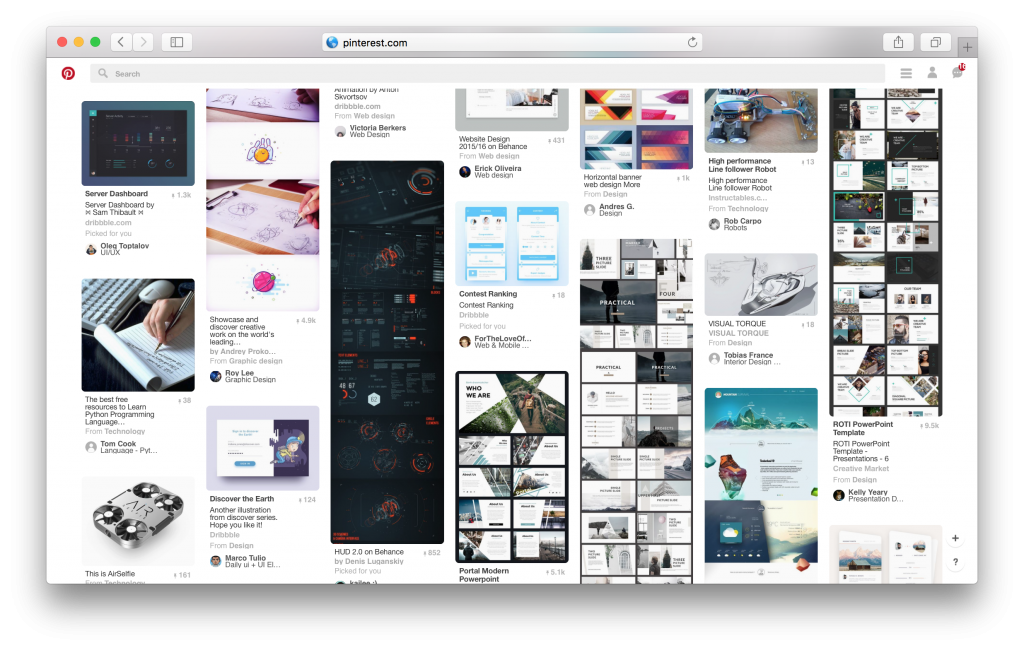
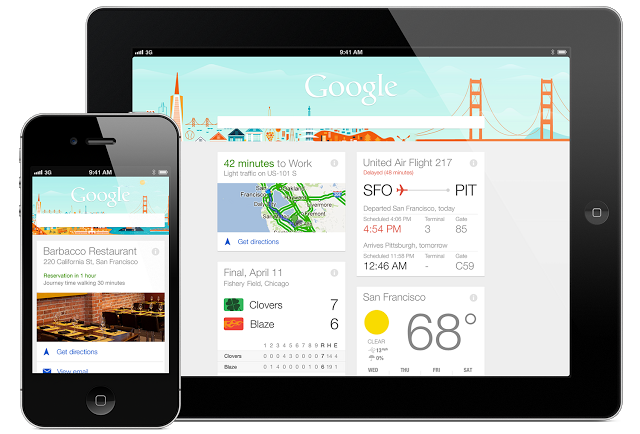
7. Cards 依然重要
Cards 可以看成是关于单个主题的所有最相关的信息被组织成单个容器。
Cards 允许创建一个多功能的用户界面,可以在从小到大的屏幕上使用。 对于用户来说,Cards 是直观的,易于理解,无需解释。
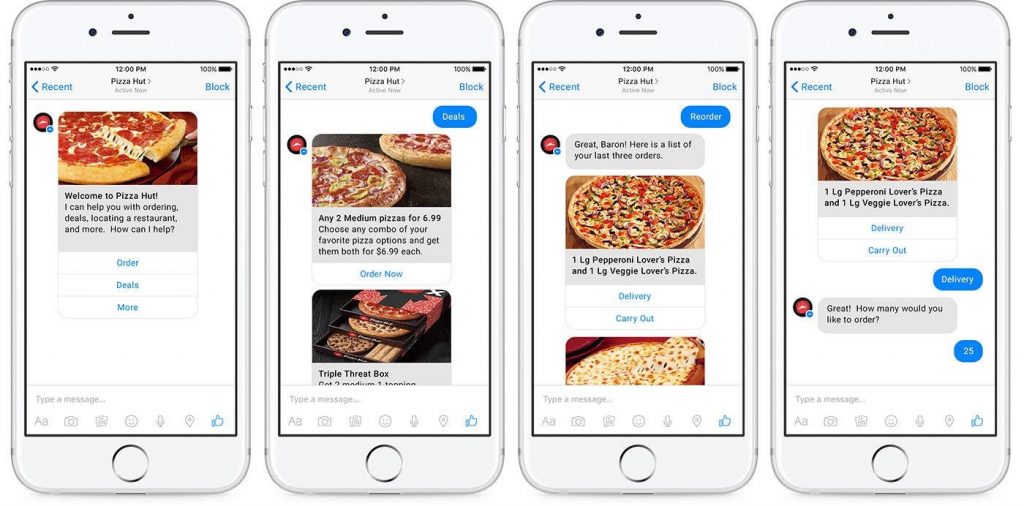
8、对话接口兴起
chatbot 技术已经集成到消费者应用很长一段时间了,他们帮助执行和处理一般任务,减轻我们的负担。
2017我们将在更多的领域看到聊天机器人技术和会话接口采用。有创建整体的会话的解决方案和产品如谷歌家居和西丽将 聊天机器人的下一步巨大的机会和利益。像谷歌家居这样的产品让我们相信未来的互动不会是由按钮组成的。
9、增强现实/虚拟现实(AR/VR)
除了对话接口不,AR 和 VR 也将是令人兴奋的技术。 因为这些技术可以为品牌提供全新的身临其境的参与感。 同时,为虚拟世界设计UI也是一个全新的挑战。
AR 和 VR 平台的出现将对现代交互和视觉设计产生巨大影响。 手势将被关注,从现实世界中具有相似意义的自然手势将有助于在虚拟空间中翻译动作。
2017年可能不会是虚拟现实“年”。 但是,将决定哪些是应该和不应该为 VR 设计的一年。
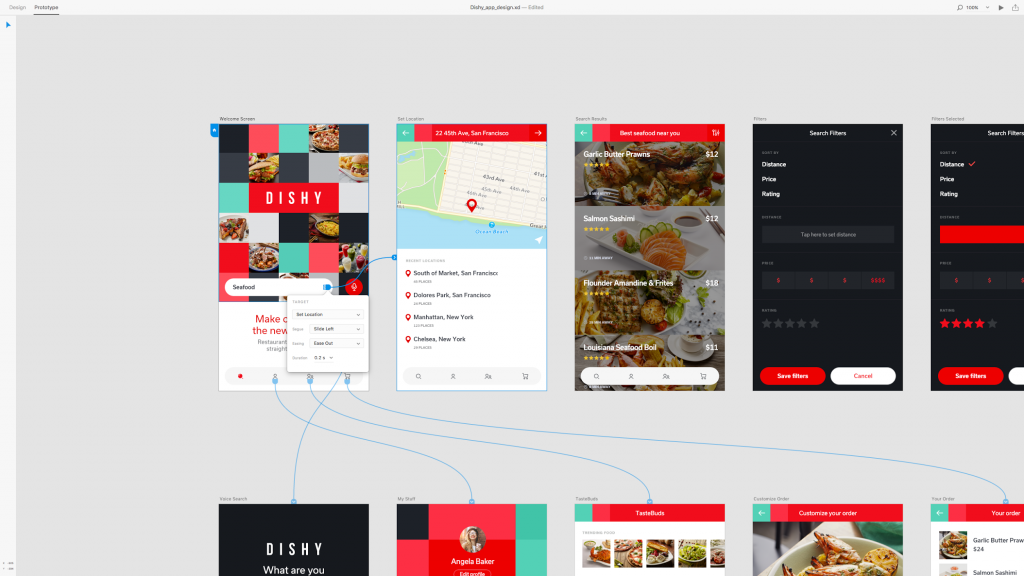
10、原型设计
2017年,UX 和 UI 设计师之间的界线将继续模糊,二者结合为更加一体化的设计过程。 比以往任何时候都更容易将想法带入生活,原型设计将成为每个设计流程的一部分。 新的原型设计工具将大大改善设计师的工作流程,使他们能够花更多的时间思考最终用户,而不用每次从头开始。
设计师将专注于互动而不是布局。
原文: Nick Babich —— The Future is Now: 10 Design Predictions for 2017
编译:开源中国 —— https://my.oschina.net/mrtudou/blog/819044